以前ご紹介したWebサイトを高速化するためのGoogleツール「PageSpeed Insights」のChrome拡張機能があったのでインストールしてみました。これをインストールすると、ChromeのデベロッパーツールにPageSpeed Insightsの機能が追加されます。Webサイトを高速化したい方は入れておくとよさそう。
[ads_center]
使い方
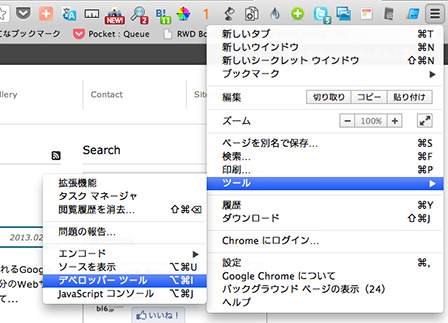
PageSpeed InsightsをChromeにインストールすると、Chrome設定メニューから「ツール」→「デベロッパー ツール」をクリックします。もしくはMacの場合は「commandキー + optionキー + iキー」で行けます。

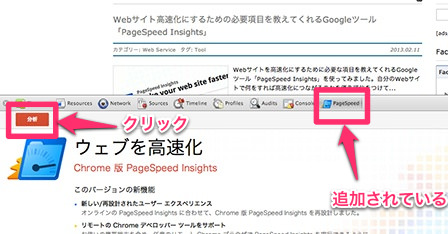
そうすると、タブメニューの一番右に「PageSpeed」という項目が追加されているので、その中にある「分析」をクリック(目的のサイトを開いている状態で)します。

これで、Webサイトの高速化のための提案概要が表示されます。優先度つきなのでとても助かりますね。

ということで、Chrome拡張機能「PageSpeed Insights」の使い方でした。
Chrome ウェブストア – PageSpeed Insights (by Google)
PageSpeed Insightsについては、以下の記事も書かれています。