好きな色、パターン、グラデーション、背景画像なんかを探すことができる「ColRD」がとても便利ですね。配色の参考になるので見ていて楽しいです。気に入った配色を見つけたら、その色の#HEX、RGB()、HSL()の値を取得することもできるのでCSSで使いたい場合なんかにも良さそうですね。
[ads_center]
ColRDを使ってみる
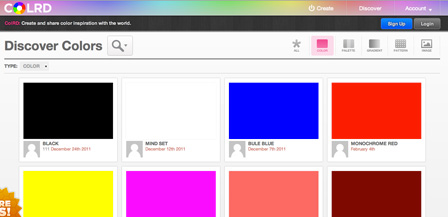
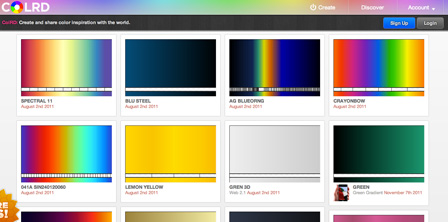
こちらは単色系のカラーです。

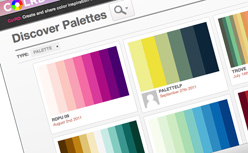
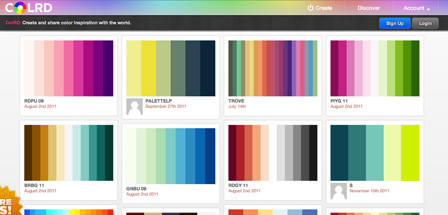
複数の色を組み合わせています。

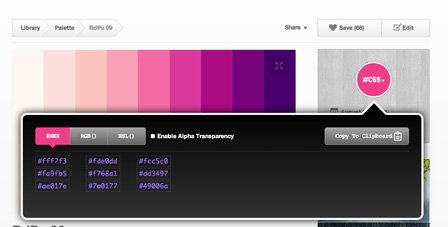
目的のカラーを選択したら、右にある#CSSにマウスカーソルを合わせると色の値を知ることができます。

グラデーションや。

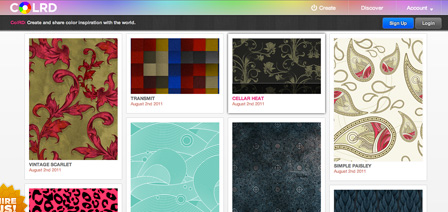
背景パターンまでたくさんあります。ライセンスについては各ページで確認することができます。

ということで、配色やパターンの参考にいかがでしょうか。以下からご利用できます。
Discover — Art & Design Inspiration at ColRD.com
【お知らせ】
突然ですが、当ブログは明日から1週間程お休みします。