ふと、iPhoneを弄っていたらアップデートできるアプリがあったのでしてみると、何やらPocketというアプリに変わっていたのでビックリしました。こんなアプリ取ってたっけ?と、元の配置されていたアプリを思い出してRead it Laterが変わったのかと気づきました。で、使ってみたんですがとても素敵だったので記事にしてみました。ということで以下、基本的な使い方やよかったところなどの紹介です。
[ads_center]
使い方
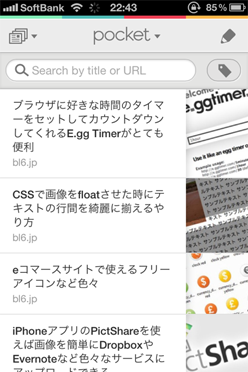
まずは起動してみるとこんな感じで以前よりも少し可愛らしくお洒落になっていました。

読みたい記事をタップして記事ページを見てみると。

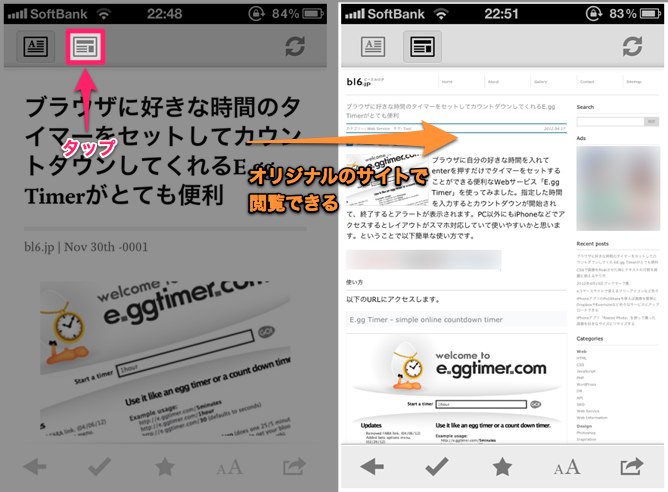
シンプルで読みやすそうですね!ここで、凄くいいなと思ったのが上部左にある2つのアイコンです。右側のアイコンをタップしてみると、オリジナルのサイトを表示してくれます。

記事を読み始める前にアプリで読むかオリジナルのサイトに行って読むか選びやすいですね。
次に画面下部メニューを見てみます。

左から順に
- 一覧へ戻る
- 既読にする
- スター(あとで読む)
- 文字・画面オプション
- 各サービスへシェア
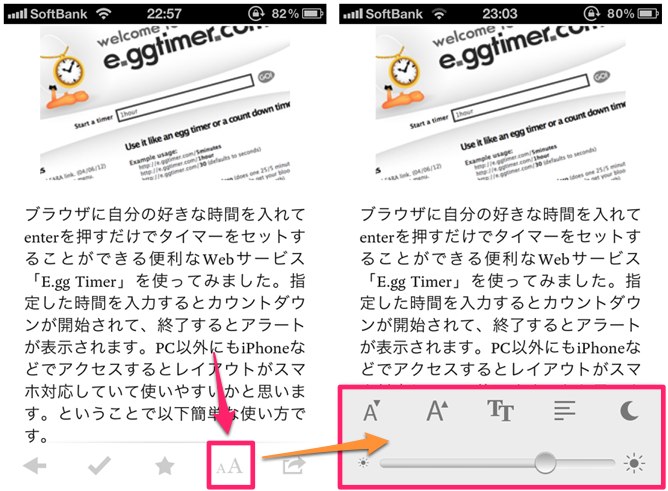
と、基本的に必要な機能は揃ってますね。この中で文字・画面オプションが中々便利ですね。アイコンをタップしてみると。

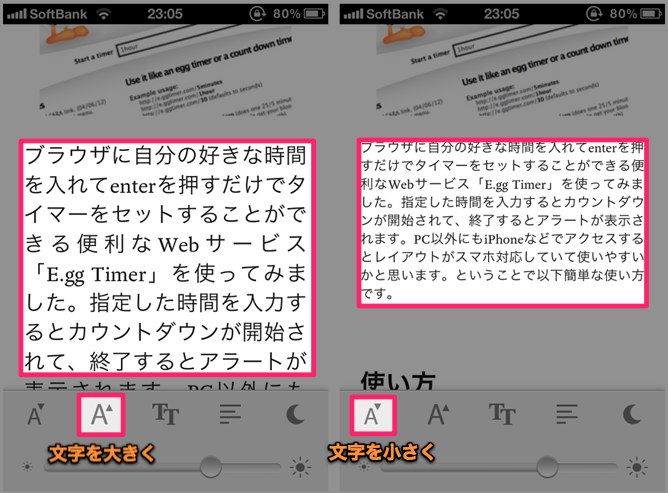
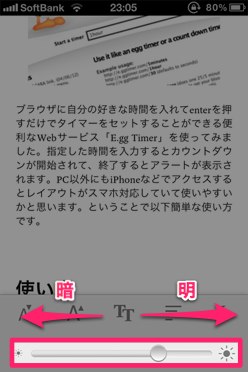
こんな感じで、いくつか調整できるメニューがでてきます。例えば左側のアイコンをタップしていくことで、フォントサイズを調整していくことができます。

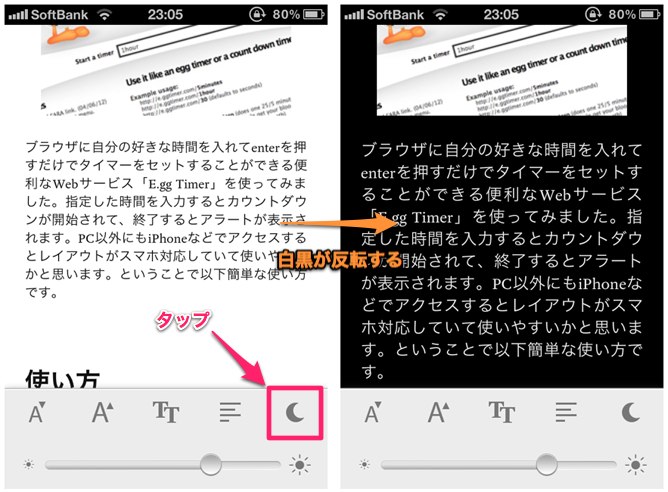
また、右側のアイコンをタップすると、背景が黒に、文字が白にと最初の色が反転します。

さらに、一番下のバーを変更することで画面の明るさを調整することができます。これはいいっすね!夜ベッドで寝る前にiPhoneで読む時なんかは明るさを落としたりといったことが簡単にできちゃいます。

今までのブックマークレットは?
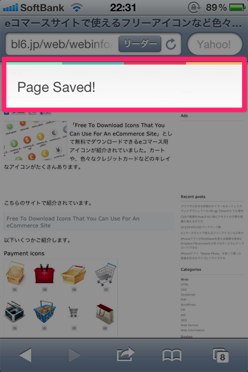
じゃあ今まで使っていたiPhoneのRead it Laterのブックマークレットは使えるの?っていう疑問が湧くかと思うので試してみると、何の問題もなくPocketに追加していくことができました。

Read it Laterのブックマークレットは以前記事にしておりますのでよろしければこちらもどうぞ。
あとで読むiPhoneアプリ「Read It Later」の基本的な設定や簡単な使い方
とまあこんな感じで新しくなったPocketの基本的な操作方法でした。個人的には文字が見やすくなったり、明るさをその場で調整できたりととても満足できました。