scrollMonitorは、要素が表示領域(ビューポート)に入ったり出たりすることでイベントを受け取ることができるスクリプトです。Watcher Objectsにより、要素を監視してイベントをトリガーします。
scrollMonitor
scrollMonitorの実際のデモページは以下からチェックできます。
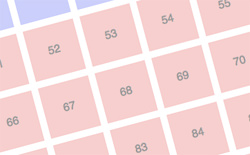
デモではナンバリングされた沢山の要素が表示されています。スクロールすると表示領域内で一番上部の列が青色で表示され、一番下部の列が黄色で表示されます。
Watcher Objectsを使用することで、要素の監視とイベントのトリガーを実現しているとのこと。ちなみに、Watcher Objectsには要素の可視性や表示領域に対する相対的な位置などを監視する要素に関する情報も含まれています。
具体的なwatchアイテムは以下の通り。
- DOM Element
- Object
- Number
- jQuery object
- NodeList(またはArray)
- string
他にもさまざまなイベントやモジュールなどが用意されています。
また、scrollMonitorはとても高速に設計されているので、大量のデータを表示したい時などにはピッタリですね。コードにはVanilla JSが使われているとのこと。
要素が表示領域に入ったり出たりした時にイベントを受け取れる機能を実装したい人は、ぜひ豊富な機能と高速設計による「scrollMonitor」を使われてみてはいかがでしょうか?
scrollMonitorの詳細やダウンロードは、以下のページからどうぞ。冒頭で紹介したデモ以外のデモもチェックできますよ。