jQuery Masonryというプラグインを使えば、ものすごく簡単にサイトのレイアウトを整列させることができます。各ボックスの要素にはfloatを指定する必要があります。それでは以下、簡単な使い方です。
[ads_center]
使い方
まずはjQuery Masonryを以下のページからダウンロードします。
jQuery本体を読み込みます。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1')</script>
jQuery Masonryを読み込みます。
<script type="text/javascript" src="jquery.masonry.js"></script>
<script type="text/javascript">
$(function(){
$('#container').masonry();
});
</script>
ちなみにHTMLは以下のような感じです。
<div id="container">
<div class="item">サンプル...</div>
...
...
...
</div>
CSSです。
#container {
background: #ccc;
padding: 10px;
overflow: auto;
}
.item {
float: left;
padding: 5px;
width: 200px;
background: #666;
margin: 5px;
}
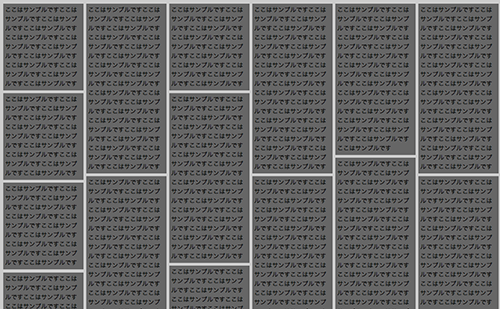
これでブラウザで確認してみると、こんな感じになります。

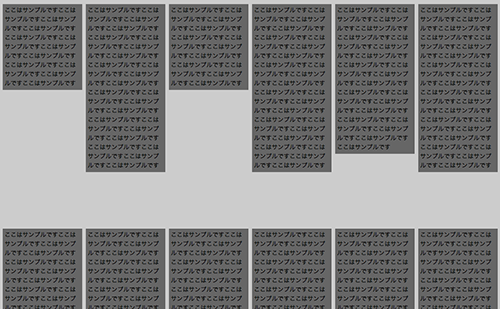
とても簡単です。ちなみにjQuery Masonryを使わないとこんな感じになります。

たったこれだけで綺麗に並べてくれるのでとても便利です。
画像の場合
画像を整列させるには以下のように指定します。
<script type="text/javascript">
$(function(){
var $container = $('#container');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.box'
});
});
});
</script>
HTMLはこんな感じです
<div id="container">
<div class="box"><img src=... /></div>
...
...
...
</div>
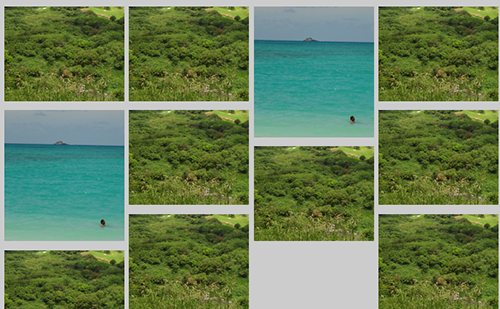
ブラウザで確認するとこんな感じになります。

フォトギャラリーなど色々な用途に使う機会がありそうな感じですね。jQuery Masonryのサイトではこの他にもInfinite Scrollと組み合わせたサンプルなど色々ありますのでそちらも参考になるかと思います。時間があればまた試してみたいです。






