知らなかったですこれ。前からずっとアーカイブをドロップダウンにできないかなと思ってたんですが、デフォルトでこの機能入ってるじゃないすか。よく確認しておくべきでしたね。ということで超簡単にアーカイブをドロップダウンで表示するやり方です。
[ads_center]
ウィジェットの管理画面から選択する
管理画面から「外観」→「ウィジェット」を選択します。そしてアーカイブの項目を自分が作ったウィジェット欄にドラッグし&ドロップします。単純にこれだけでもこんな感じでアーカイブが表示されます。

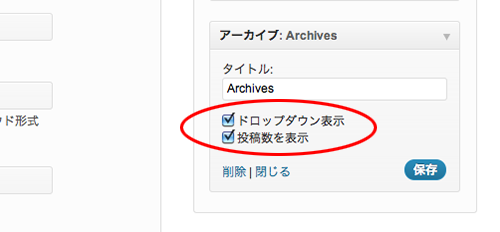
これでも別にいいのですが時間が経つにつれてだんだん下にずらーっと並んでいき場所をとっちゃうのでドロップダウンにしてみます。先程のアーカイブ欄で「ドロップダウン表示」という項目があるのでチェックをつけます。

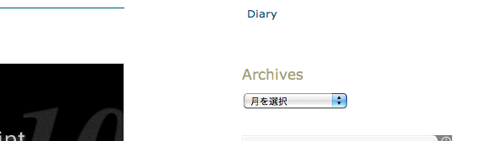
投稿数も横に追加したい場合は「投稿数を表示」にもチェックを入れます。これでブラウザで確認してみると。

めっちゃくちゃ簡単にドロップダウン表示になりました。すっきりしていいですね。まあ好みの問題ですけど。







