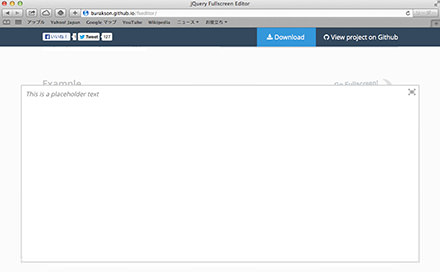
jQuery Fullscreen EditorというjQueryプラグインを使えば、簡単にテキストエリアにフレキシブルなフルスクリーンモードを実装することができます。画面いっぱいにテキストエリアが広がるので集中して文字を書くことができますね。
[ads_center]
jQuery Fullscreen Editorの使い方

こんな感じで、フルスクリーンモードのテキストエリアを実装できます。便利ですね。
使い方は、まずCSSファイルを読み込みます。
<link rel="stylesheet" href="fseditor.css" type="text/css" media="all">
続いて、jQuery本体とプラグインを読み込んでjQuery Fullscreen Editorをセットします。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="jquery.fseditor.min.js"></script>
<script>
$(".mytextarea").fseditor();
</script>
使い方もシンプルで使いやすいですね。
オプションでは、overlay、placeholder、transition、maxWidth、maxHeightなど細かい設計調整が可能です。他にも色々な項目が用意されているので、詳しくは公式サイトで確認することができます。