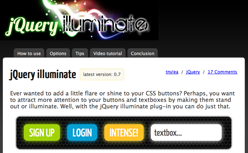
ちょっと面白そうだったので使ってみました。jQuery illuminateというプラグインなんですが、これを使えば簡単にボタンを光らせたり点滅させたりすることができます。注目してほしいボタンに使ったりするとよさそうですね。あんまり激しいとウザそうですが、ちょっとしたアクセントなんかにはいいかもしれません。以下、サンプルと使い方です。
[ads_center]
使い方
以下のサイトからダウンロードできます。
head内でjQuery本体、jQuery UIやプラグインを読み込みます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.13/jquery-ui.min.js"></script> <script type="text/javascript" src="jquery.illuminate.0.7.min.js"></script>
とりあえず簡単なHTMLで。
<div id="button">sample</div>
CSSも適当に。
#button {
background: #67d100;
color: #fff;
border-radius: 3px;
font-size: 27px;
font-weight: bold;
text-align: center;
margin-bottom: 40px;
padding: 10px;
width: 150px;
height: 30px;
line-height: 30px;
cursor: pointer;
}
あとはhead内で光らせたいボタンを指定するだけです。
<script type="text/javascript">
$(document).ready(function(){
$('#button').illuminate();
});
</script>
一応簡単ですが以下、サンプルです。
サンプル
オプションでシャドウのカラーや点滅するスピードなども変更できます。以下のように指定できます。
$(document).ready(function(){
$('#button').illuminate({
'intensity': '0.3',
'color': '#00f6ff',
'blink': 'true',
'blinkSpeed': '1200',
'outerGlow': 'true',
'outerGlowSize': '30px',
'outerGlowColor': '#00cad1'
});
});
オプション
以下、ちょっとしたオプションの解説です。
- color
- colorを指定すると点滅するタイミングに合わせてボタンの色が指定した色へ変化します。
- blinkSpeed
- 点滅するスピードを指定できます。数値を小さくすると速くなり、大きくすると遅くなります。
- outerGlowSize
- 光の部分であるシャドウの大きさを指定できます。
- outerGlowColor
- 上記のシャドウの色を指定できます。
ということで、ボタンに注意を引かせたいとお考えの方はこれを使えば簡単にできるのでオススメです。1つの選択肢として知っておいて損はないっすね。