CSS3から新しく出来たフォントサイズ指定の単位「rem」がとても便利だったので使い方をメモしときます。なにが便利なのかというと、一般的によく使われるemや%では親要素のフォントサイズが基準となって、階層が深くなったりすると何かと不都合が生じる場合があります。その点remではroot要素に指定されたフォントサイズが基準になるので、深い階層になっても複雑な計算をしなくて済みます。
[ads_center]
使い方
例えば、以下のHTMLの場合、親要素にemや%でフォントサイズを指定すると階層が深くなるにつれてフォントサイズが小さくなったり大きくなったりしていきます。
HTML
<ul>
<li>サンプル</li>
<li>
<ul>
<li>サンプル</li>
<li>
<ul>
<li>サンプル</li>
</ul>
</li>
</ul>
</li>
</ul>
CSS
ul {
font-size: 0.9em;
list-style: none;
}
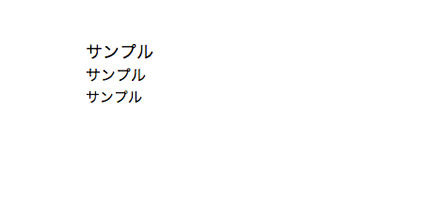
実際にブラウザで確認してみるとこんな感じになります。

階層が深くなってもフォントサイズが変わらないようにするには子要素にもフォントサイズを指定していかなくてはならないので、こういった場合には少し面倒。
なので、こういった時にはremで指定していくのがとても便利です。ちなみにremとは「root em」の意味だそうです。使い方は、まず、基準となるroot要素にフォントサイズを記述していきます。
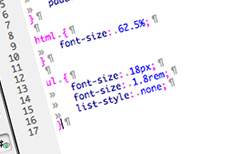
html {
font-size: 62.5%;
}
62.5%にすることで、例えば、18pxにしたい場合は1.8remと分かりやすく指定することができます。また、remが対応されていないブラウザのために、px指定も記述しておくといいですね。
ul {
font-size: 18px;
font-size: 1.8rem;
list-style: none;
}
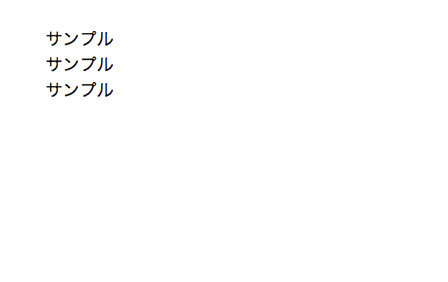
これで、先程のHTMLを再度ブラウザで確認してみると、以下のようになります。

root要素(html)に記述したフォントサイズを基準としているので、階層が変わってもフォントサイズが再計算される心配がありません。
ということで、なかなか便利な単位だなーという印象を受けました。CSS3をメインで活用してくためには覚えておいて損はない指定方法ですね。