そういえばPocketのボタンをまだ設置していなかったので、このたび設置してみることにしました。設置のやり方はPocketボタンのページからコードをコピペするだけなので簡単にできるかと思います。ということで、せっかくなのでやり方を書いておきます。
やり方
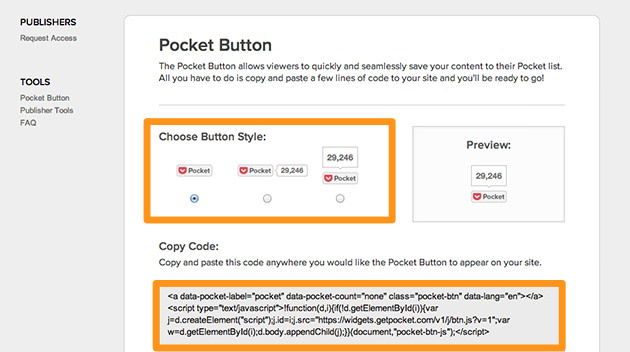
以下のPocketボタンの公式ページからコードを取得できます。

Choose Button Styleから三種類のボタンスタイルが用意されているので使用したいものを選択します。あとはCopy Codeからボタンのコードをコピーして、自分のサイトの表示したい場所にペーストするだけでOKです。
トップページに設置する場合
注意点としてはトップページにボタンを設置したい時です。この場合はコードをコピペするだけではダメで、data-save-urlに各記事URLを入れてあげる必要があります。
WordPressの場合は the_permalink() でパーマリンクを出力してくれるので、以下のように↓
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en" data-save-url="<?php the_permalink(); ?>"></a> <script type="text/javascript">...以下略
記述すればOKです。
JavaScriptはフッターへ
あと、JavaScript部分はフッター(</body>直前)に記述してあげると表示速度の面からよさそうですよね。
add_actionを活用すれば簡単にフッターに出力してくれます。以下はfunctions.phpに記述する例です。
function pocket_button() {
$pocket = '<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>';
echo $pocket;
}
add_action('wp_footer', 'pocket_button');
実際にボタンを設置する場合、特にfunctions.phpを弄る場合にはローカル環境でまずは試してみることをオススメします。