RSS FooterというWordPressのプラグインなんですが、こちらをインストールするとRSSフィードの中に、自分のサイトへのリンクなどを挿入することができます。なので、RSSフィードを読み込んで記事がコピーされても自分のサイトへのリンクが貼られるので元記事を知らせることができますね。っていうことを最近知ったのでとりあえず手軽に出来そうなプラグインを試してみました。
[ads_center]
使い方
管理画面のプラグインから「RSS Footer」で検索すれば一番上に出てくる(現時点では)ので、そちらをインストールして有効化します。以上です。めっちゃ簡単ですね。ダウンロードする場合は以下からどうぞ。
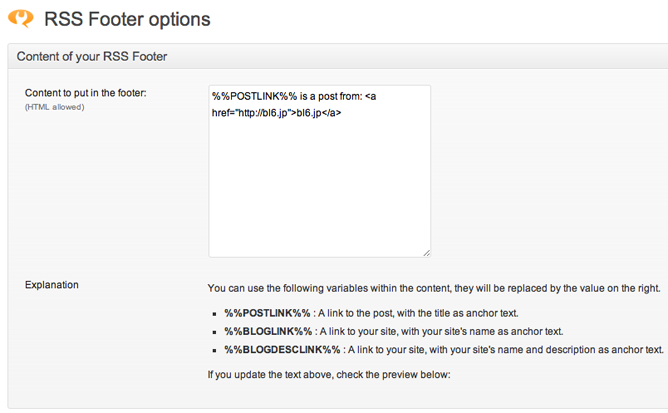
デフォルトではこんな感じで設定されています。
%%POSTLINK%% is a post from: <a href="http://bl6.jp">bl6.jp</a>
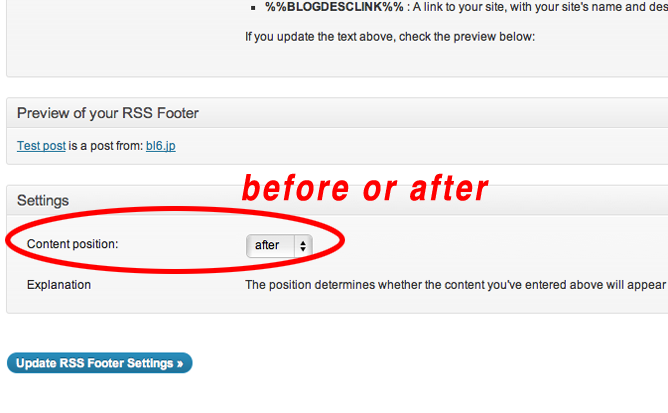
実際にRSSフィードで表示されると以下のようになります。
記事名 is a post from: サイト名
管理画面から表示される文字なんかを簡単に編集できるので便利ですね。

あとは、表示される位置なんかも選択できます。beforeかafterのどちらかを選ぶことができます。記事の上か下のどちらかってことですかね。

ということで、とても手軽にできるのでオススメです。







