素人なので半日も悩んじゃいました。ローカルでWordPressをマルチサイトにして管理してみたいと思って色々試してみました。設定までは順調に行ったのですがその後の特権管理者が…。とりあえず以下手順をメモしときます。
[ads_center]
ローカルでマルチサイト化する手順
とりあえずまだ試してみただけの段階なのでそれまでの手順です。
MAMPのポート番号を変更
デフォルトのMAMPのポート番号は8888なのでローカルでアクセスする時にlocalhost:8888のように表示されてしまいます。これだとマルチサイト化する時にダメみたいです。なのでポート80に変更します。MAMPの環境設定でポートを選択して80にします。
マルチサイトの機能を追加する
wp-config.phpに以下を追加します。
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
/** 追加した設定 (マルチサイト化) */
define ('WP_ALLOW_MULTISITE', true);
有効化しているプラグインを全て停止します。そして、ツールの中にネットワークという項目が出現しますのでそれを選択します。ネットワークタイトルやメールアドレスなど必要事項を入力してインストールを押します。
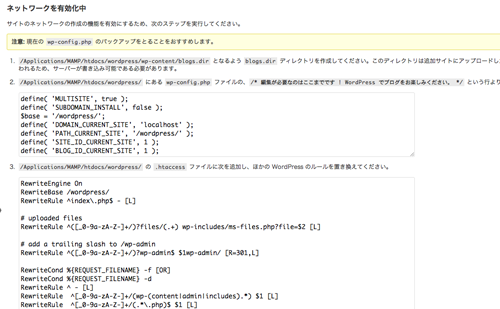
WordPress サイトのネットワークの設定
というページに飛びますのでここに書かれている通りに設定していきます。ここでの設定は3つです。

- 1. blogs.dirというフォルダを作成する
- wp-content/内にblogs.dirというフォルダを作成します。これはメディアファイルを保存するために使われるので書き込み権限を与えます。なので作成する時にパーミッションを707などにします。
- 2. wp-config.phpを編集する
- 画面に設定内容が書かれているのでそれをそのままコピーして追加します。
- 3. .htaccessを編集する
- これも画面に設定内容が表示されているのでその通りに従います。
以上でマルチサイト化の設定が完了です。
特権管理者が表示されない
色んなサイトで説明されているのですが上記の設定をした後には特権管理者という項目が追加されるはずなのですがどこにもありません。色々調べてにると3.1系のWordpressは特権者メニューが出ないらしいです。フォーラムに載っています。
http://ja.forums.wordpress.org/topic/7355
特権管理者という項目が出ない代わりに画面右上にサイトネットワーク管理者という項目が出ます。これを見つけるまでなんで半日もかかったのか…。なんにせよこれでようやくサイトを追加できました。とりあえずここまでしか試してないので以上です。







