以前「WordPressで特定の記事やページにカスタムフィールドで指定したCSS・JSファイルを読み込む」という記事を書いたんですが、こちらは指定したファイルを読み込ませるものでした。で、今回はカスタムフィールドに設定した値をそのままhead内に読み込ませるカスタマイズです。なので、フルパスで何かを読み込ませてもいいし、CSSやJavaScriptを直書きしても反映してくれるようにしてみます。
[ads_center]
カスタムフィールドの値を読み込ませる
以下をfunctions.phpに記述します。
// header内に任意のコードを読み込む
function head_original_load(){
if(is_single() || is_page()){
if($head_original_code = get_post_meta(get_the_ID(), 'head_load', false)){
foreach($head_original_code as $head_code){
echo $head_code . "\n";
}
}
}
}
add_action('wp_head', 'head_original_load');
前回のコードを少し削っただけですが、これで好きなコードを読み込ませることができました。
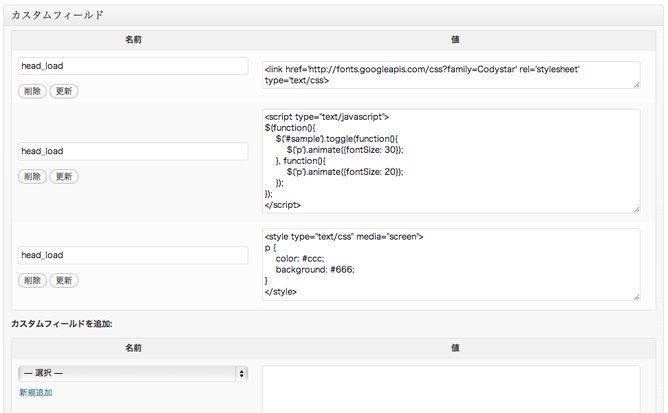
カスタムフィールドの名前にhead_loadと指定して、あとは値に自分が読み込みたいファイルやスクリプトを記述するだけです。カスタムフィールドを設定した数の分だけ読み込むので、複数設定しても大丈夫です。

例えば上記画像のように、グーグルフォントを読み込んだり、JavaScriptを記述したり、CSSを直接設定したりと自由度が高くなりますね。
カスタムフィールドは設定した記事のみ反映されるので、とても便利です。






