Web制作をしている時にプレビュー画面から手軽に画像サイズやパス(URL)などの詳細を確認できたら便利ですよね。そんな時にChromeの拡張機能「Image Properties Context Menu」をインストールすれば、右クリックから簡単に画像情報を確認することができます。これでいちいちソースを確認しなくてもいいので作業効率も上がりそうですね。以下使い方です。
[ads_center]
使い方
まずはChromeのウェブストアから「Image Properties Context Menu」をインストールします。
Chrome ウェブストア – Image Properties Context Menu
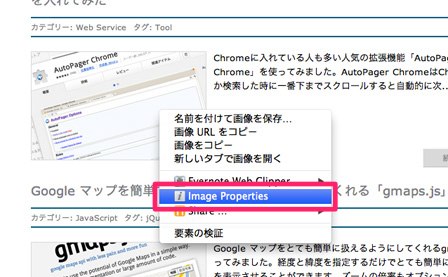
これで、詳細を知りたい画像の上で右クリックすると「Image Properties」という項目が追加されるようになるので、それをクリックすると画像情報を見ることができます。

こんな感じで画像上で右クリックから「Image Properties」をクリックすると。

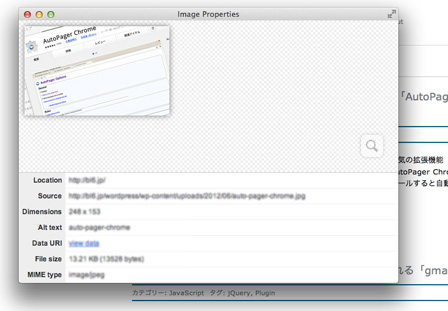
このように画像情報を簡単に確認することができます。これは便利ですね!
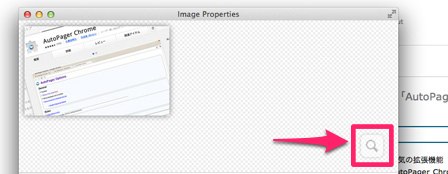
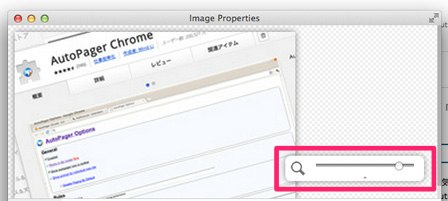
また、右側にある虫眼鏡のアイコンにカーソルを合わせると画像をズームできるスライダーが表示されます。

これを左右に調整することで拡大したり縮小することができます。こちらも便利な機能ですね。

ということで、画像サイズはもちろん、パスや容量までサクッと確認することができるのでオススメです。