以前までGoogle マップの地図をサイト内に埋め込むには歯車アイコンをクリックしてから埋め込みしていましたが、いつのまにかやり方が変わっていたのでご紹介します。
久しぶりにGoogle マップを使ったときに「あれ、どこから地図の埋め込みコードを取得するんだっけ?」と迷う方がいるかと思うので(僕は迷いました……)少しでもお役に立てれば幸いです。
共有、またはメニューから埋め込みコードを取得できる
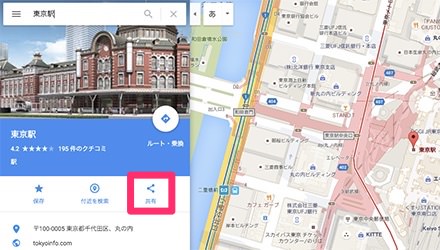
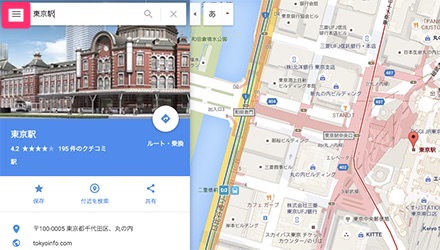
Google マップで目的の場所を表示すると左側にいろいろと詳細が表示されますが、ここにある「共有」から埋め込みコードを取得できます。

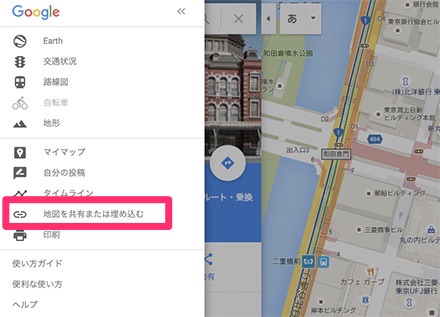
あるいは左上のメニューから、

「地図を共有または埋め込む」をクリックします。

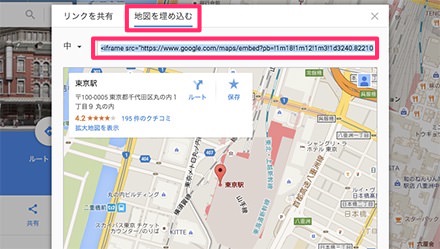
クリックするとタブメニューが「リンクを共有」になっているので、ここを「地図を埋め込む」に切り替えます。
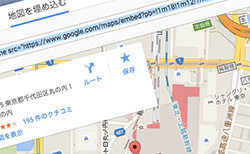
すると埋め込みコードが出てくるので、あとはこれをコピペすればOKです。

埋め込む地図のサイズについて
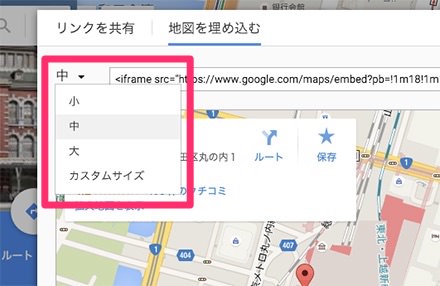
デフォルトのサイズは中になっているので、もしサイズを変更したい場合は「中」の場所をクリックすると、小・中・大・カスタムサイズのなかから選択できます。

各サイズの値は次のとおりです。
- 小(wight: 400px, height: 300px)
- 中(width: 600px, height: 450px)
- 大(width: 800px, height: 600px)
- カスタムサイズ(好きな数値を指定可能)
小・中・大に使いたいサイズのものがない場合はカスタムサイズから好きな数値を指定すれば理想のサイズのマップを取得できます。
従来の歯車アイコンからの地図の埋め込みに慣れている方は、今回の変更でどこからコードを取得すればいいかわからなくなりそうですよね。
普段からよくGoogle マップの埋め込みをおこなっている方は、すでにご存知だと思いますが、たまにしか使わない方は、覚えておくと安心です。
というわけで、以上、Google マップの地図の埋め込み方法でした。