CSSでとても簡単に吹き出しを作ってくれる便利なツール「cssarrowplease」を使ってみました。画像を使わなくても、こういったものがサクっと作れるのはとても便利ですよね。使い方もとてもシンプルなのでかなりよかったです。
[ads_center]
使い方
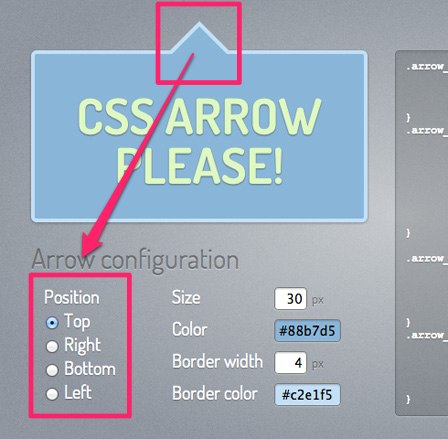
Positonを選択するだけで四方のいずれかに矢印をつけることができます。

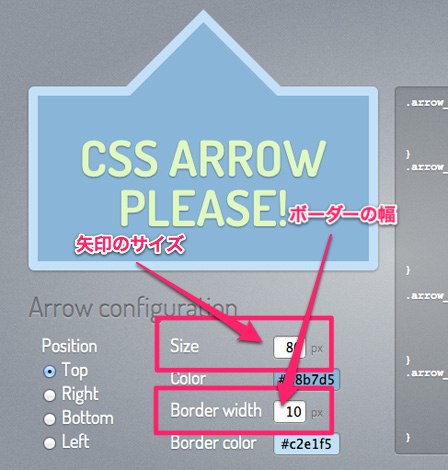
Sizeで矢印の大きさを指定でき、Border widthでボーダーの幅を指定することができます。

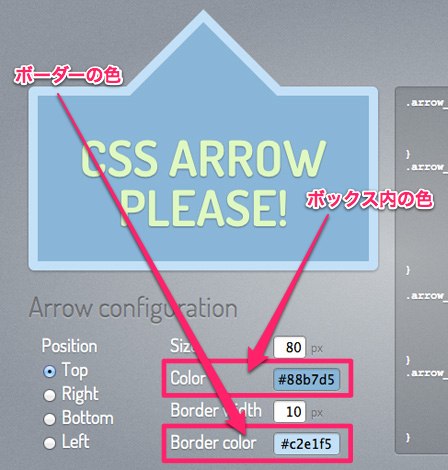
色の指定は、Colorでボックス内の色、Border colorでボーダーの色を指定できます。

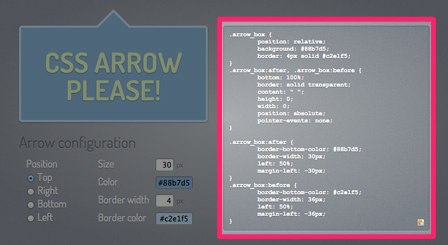
できたら右のコードを取得して完了です。とてもシンプルでいいですね。

以下からご利用できます。







