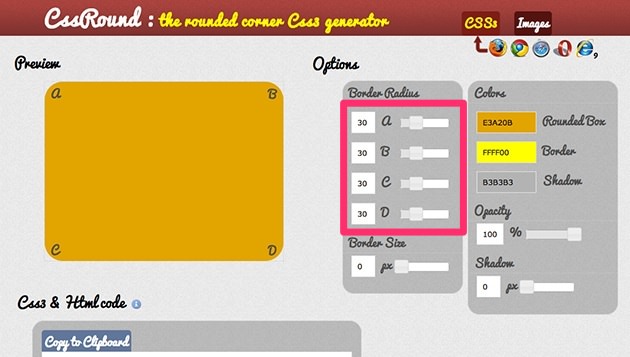
CSS3を使って角丸を作成したい時に役立つジェネレーター「Rounded corner generator」をご紹介します。四隅に設定されているスライダーを動かすことで自由度の高い角丸を簡単に作成することができます。直感的に操作できるので、とても便利ですね。
[ads_center]
使い方
こんな感じでスライダーを調整しながら角丸の度合いを設定していくことができます。

その他にもボーダーのサイズ、透明度、シャドウなんかも指定することができます。
カラーに関しても、メインのボックスやボーダー、そしてシャドウにも自分の好きな色を指定できます。
自分好みの角丸デザインを作りたい時に役立つジェネレーターですね。
CSSコードも表示されており、スライダーを動かしたりすることでリアルタイムで反映されていきます。そのまま簡単に使うことができるので、とてもお手軽ですね。
というわけで、CSS3で角丸を作りたい時に活用してみてはいかがでしょうか。





