CSS3を使ってとても簡単にクールなボタンを作ることができるジェネレーター「Button Maker」を使ってみました。複雑な機能が一切なくてとてもシンプルで使いやすいジェネレーターといった印象です。ボタンを作りたい時なんかに覚えておくと役立つこと間違いないですね。ということで簡単な使い方です。
[ads_center]
使い方
右にあるバーを左右にスライドさせることでボタンの大きさや形を調整することができます。
こんな感じで丸くしたり。

四角くしたり。

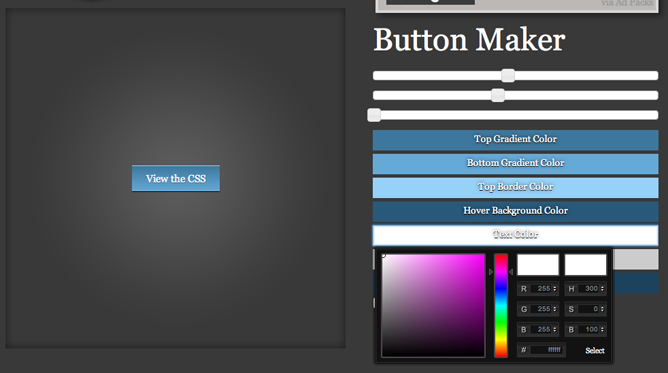
ボタンのグラデーションカラーやフォントカラーも自由に設定できます。実際にボタンの形を確認しながら作れるのはやっぱり便利ですよね。

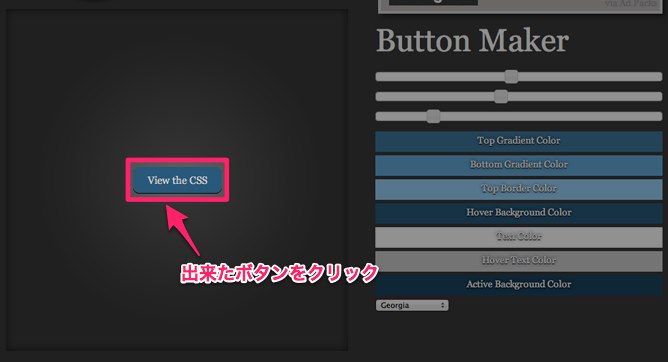
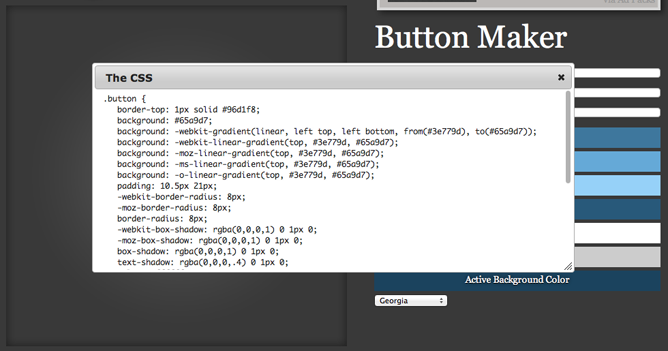
出来上がったらボタンをクリックしてCSSのソースを確認することができます。

こんな感じでソースを取得することができます。

ということで使い方もとてもシンプルなのでボタンを作る際にはオススメです。





