とても便利そうだったので試してみました。現在見ているページのタイトルとURLを1クリックでコピーできるChrome拡張機能「Copy Title+URL to clipboard」です。HTMLのaタグなんかもコピーできるので、ブログで記事を書いている時に参考サイトを紹介したりといった場合に使えそうですね。以下使い方です。
[ads_center]
使い方
まずは以下のサイトから「Copy Title+URL to clipboard」をChromeにインストールします。
Chrome ウェブストア – Copy Title+URL to clipboard
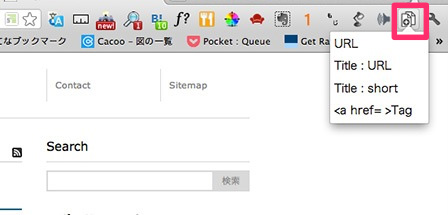
インストールすると画面右上に「Copy Title+URL to clipboard」のアイコンが表示されるので、目的のページでクリックします。

上から順番に、
- URL
- Title : URL
- Title : short
- <a href= >Tag
となっています。
ちなみに「Tilte : short」は短縮URLだと思いますが、うまく機能しません。
ブログで参考記事なんかを紹介したい場合には「<a href= >Tag」をクリックすると、aタグ付きのURLとタイトルをコピーすることができます。とても便利ですね。「Title : URL」ではタイトルとURLをコピーできるので、シェアしたい記事をツイートしたり、エバノートにメモをしておきたいといった場合にも使えそうです。
ということで、Chromeに入れておくと便利な拡張機能「Copy Title+URL to clipboard」についてでした。
参考サイト
タイトルと短縮URLを同時にコピーできるChrome拡張機能「Copy Title+URL to clipboard」 | ihayato.news