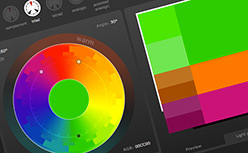
とても便利なジェネレーターを見つけたのでご紹介します。Color Scheme Designer 3というWebサイトの配色を決めてくれるジェネレーターなんですが、ただ配色を決めてくれるだけではなくて、その配色を使った実際のデモサイトも確認することができます。その配色を使うとどういう風になるのか具体的にイメージしやすいのでかなり助かりますね。
[ads_center]
使い方
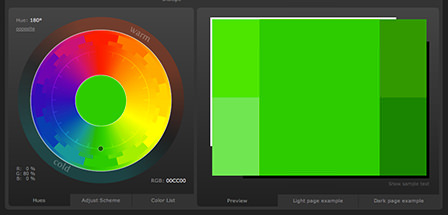
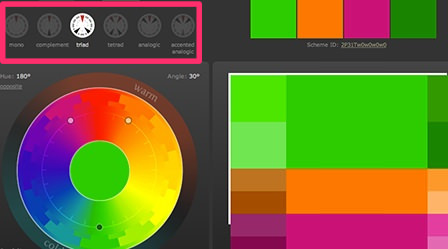
左側にある色相環からベースとなる好きな色を選択すると、右側にその色をベースにした配色が表示されます。

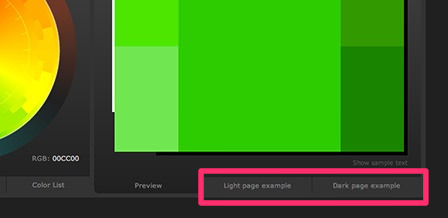
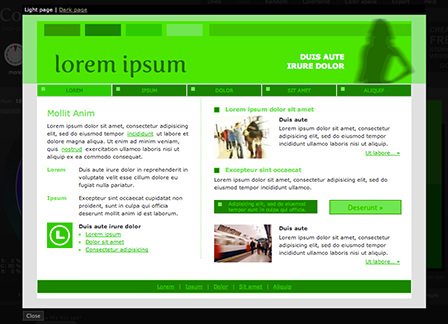
各色にマウスのカーソルを乗せるとその色の値が表示されます。これだけでも普通に便利ですね。で、個人的に気に入ったのが右下にある「Light page example(またはDark page example)」から実際にその配色を使った場合のデモサイトを見れることです。

こんな感じで。

どういうサイトの印象になるのか一瞬で分かるのでかなり便利かと思います。
また、このようにサブカラーも追加したりすることもできます。左上にあるアイコンから選択することができます。

Webサイトの配色を考える上でとても役立つジェネレーターですね。