何気に入れておけば便利かと思ったのでインストールしてみました。文字をペーストするだけで文字数をカウントしてくれるChrome拡張機能「文字数カウンタ」です。ブログや原稿などで何文字まで書いたのか知りたい方はChromeに入れておくとサクっと文字数を知ることができるので便利かと思います。
[ads_center]
追加してみる
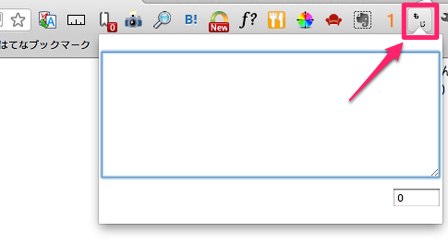
Chromeに追加すると、右上に「もじ」と書かれたアイコンが追加されます。これをクリックするとボックスが出てきます。

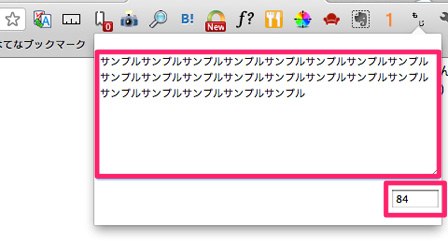
で、あとはカウントしたい文字をコピーしてこのボックスにペーストするだけで、右下に文字数が表示されます。

手軽で便利ですね。以下からChromeに追加できます。