Google Chromeで今見ているページをツイートしたり、はてブしたり色々なWebサービスにシェアすることができる拡張機能「AddThis – Share & Bookmark (new)」を使ってみました。豊富なWebサービスに対応しているので、あまり拡張機能を入れたくないという人はこれ1つ入れておくだけで色々と事足りるんじゃないでしょうか。ということで以下使い方です。
[ads_center]
使い方
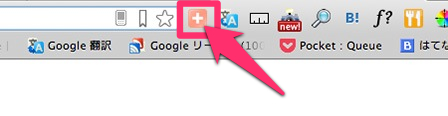
「AddThis – Share & Bookmark (new)」をインストールすると画面右上にアイコンが表示されます。

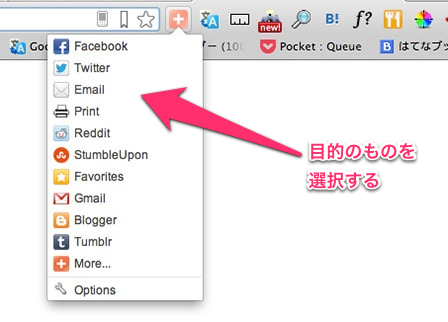
で、あとはシェアしたいページでアイコンをクリックすると、このように色んなWebサービスの中から目的のものを選ぶことができます。

個人的には主にツイートするのに活用しています。もちろんタイトルとURLが自動で付けられるのでとても便利ですね。
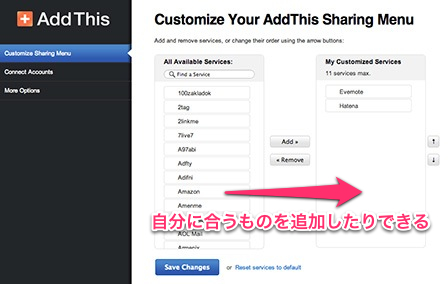
オプションではこの他にもたくさんのWebサービスの中から自分に合うものを追加したりすることができます。

こんな感じで自分好みにカスタマイズもできるので、よりいっそう便利に活用することができそうですね。
カスタマイズした後は、下にある「Save Changes」をクリックすれば完了です。ということで、これ1つ入れておけば色んなWebサービスに対応してくれるのでとても便利かと思います。インストールは以下からどうぞ。