そういえばこのブログにはまだfeedlyボタンを設置していなかったので、これを機会に設置してみることにしました。設置のやり方はとても簡単なのであっという間にできちゃいます。feedlyを使っている人は多いと思うので、ボタンを設置しておくことで少しでも多く人に登録してもらえればいいなーと思っています。
[ads_center]
やり方・手順
以下のFeedly buttonのサイトからボタンのコードを取得することができます。
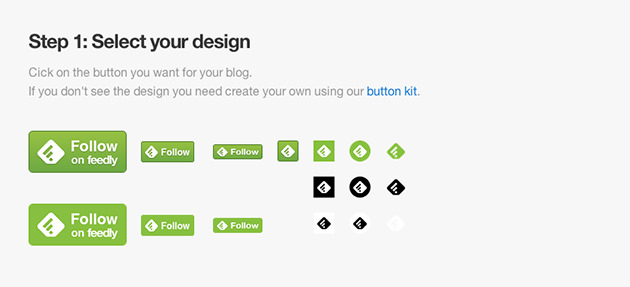
1. ボタンの種類を選ぶ

まずは自分のサイトに設置したいボタンの種類を選択します。たくさんの種類が用意されていますね。
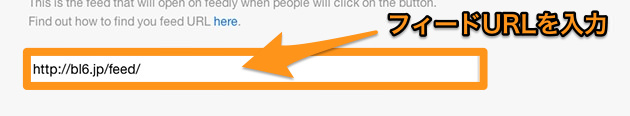
2. フィードURLを入力

次に自分のサイトのフィードURLを入力します。
3. コードを取得
これでfeedlyボタンを設置するコードがその下のボックスに表示されます。あとはこれをブログで表示したい場所にコピペすればOKです。とっても簡単ですね。
設置したボタンはワンクリックでfeedlyの登録画面が開くので、わざわざURLをコピペして…といった煩わしさを省けます。