Responsive InspectorはレスポンシブWebデザインのサイトチェックをするのに役立つGoogle Chrome拡張機能です。これを使うことでブレイクポイントの確認やCSS内でメディアクエリが使われている箇所を確認することができます。
[ads_center]
Responsive Inspectorの使い方
使い方は、まず以下のページからResponsive InspectorをChromeにインストールします。
Responsive Inspector – Chrome ウェブストア
インストールすると画面右上に赤いアイコンが表示されるので、チェックしたいWebサイトを開いた状態でこのアイコンをクリックします。
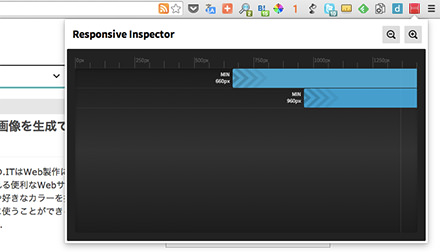
すると、こんな感じでブレイクポイントの一覧をチェックすることができます。

ちなみに青色で表示されるのはmin-widthが使われている時。逆にmax-widthだとオレンジになったりします。
よく使いそうな機能は以下の3点です。
- ブレイクポイント一覧の確認
- メディアクエリが使われている該当部分のコード
- ブラウザ幅の変更
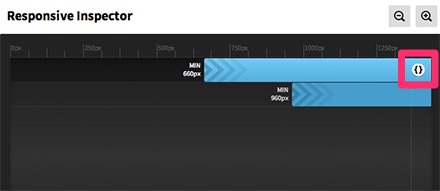
メディアクエリが使われている箇所を確認するには、バーにマウスオーバーした際に右側に表示されるアイコンをクリックします。

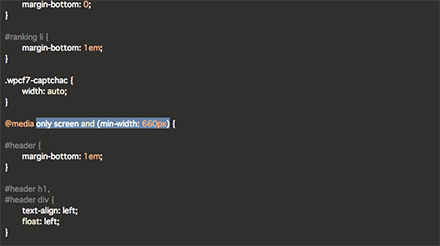
すると、以下のようにCSS内で該当する部分のコードをハイライトで教えてくれます。かなり便利ですね。

また、バー自体をクリックするとそれに応じたブラウザ幅のサイズに変更できます。瞬時にそのブラウザ幅に変更することが可能なのでとても使い勝手が良いです。
このようにレスポンシブで構築されたサイトをチェックするのにとても優れたツールだと思います。これ1つで色んな機能を使うことができるので、効率良くWeb製作したい方は試してみてはいかがでしょうか。






