vallenato.jsは、シンプルで簡単に実装することができるjQueryアコーディンスクリプトです。垂直型のアコーディオンで、任意の見出しをクリックすることでその見出しに応じたコンテンツが開閉されます。
コンテンツの開閉はスライドダウン・スライドアップ
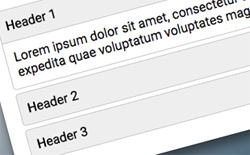
下記のページから、vallenato.jsの実際のデモ動作を確認することができます。
デモでは、Header 1〜Header 3まで全部で3つの見出しがあります。各見出しをクリックすることで、その見出しに対応しているコンテンツを表示させることが可能です。再度、同じ見出しをクリックするとコンテンツが閉じられます。また、別の見出しを選択することで現在開かれているコンテンツが閉じられ、新たに選択された見出しに対応したコンテンツが開かれます。
コンテンツの開閉はスライドダウン・スライドアップで行われます。シンプルな操作性でストレスなく使えるのがいいですね。
デモはレスポンシブにも対応していて、ブラウザ幅を変更してもそれに合わせてアコーディオンの横幅も調整されます。パソコンやスマホなどさまざまな機器で快適に閲覧・操作が可能です。
使い方に関しても、とても簡単でマークアップもシンプルに記述できます。
というわけで、シンプルで手軽に実装できるjQueryアコーディオン「vallenato.js」の紹介でした。vallenato.jsの詳しい実装方法やダウンロードは、下記ページからどうぞ。