TagifyはVanilla JSを用いた軽量のタグ入力機能を実装できるタグ入力コンポーネントです。入力フィールドやテキストエリアをタグ入力できる場所にしたい時にはピッタリですね。カスタマイズ性にも優れています。
Tagify
Tagifyの実際のデモやコードの記述例は以下のページからチェックできます。
デモには、入力フィールドやテキストエリアを使ったタグ入力やオプションによるカスタマイズされたもの、jQueryプラグインバージョンなど、いろんな種類が用意されています。
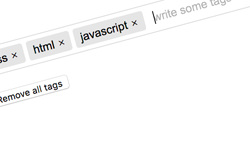
ボックス内に任意のタグを入力してenterキーを押すとそのタグが登録される仕組みです。タグの右側にはバツ印が付いており、ここをクリックすることでそのタグを削減することもできます。
シンプルなタグ入力機能でとても使いやすく、また操作もしやすいですね。
オプションも豊富で、delimiters、pattern、duplicates、enforceWhitelist、autocomplete、whitelist、blacklist、addTagOnBlur、callbacks、maxTags、mapValueToProp、dropdown.enabled、dropdown.maxItems、dropdown.classnameといった項目が用意されています。
そのほか、destroy、removeAllTags、addTags、removeTagsといったメソッドやadd、remove、invalidといったイベントもあるので、カスタマイズ性もバッチリです。
というわけで、軽量ながらも高いカスタマイズ性を備えたタグ入力機能を実装できる「Tagify」の紹介でした。Tagifyの詳細・ダウンロードは、以下のページからどうぞ。