綺麗に並んだサムネイル画像をクリックして拡大画像を見ることができるjQuery画像ギャラリー「Superbox」をご紹介します。レスポンシブにも対応しているのでスマホやタブレットでも閲覧しやすいです。マークアップなどもシンプルなので使いやすいかと思います。
[ads_center]
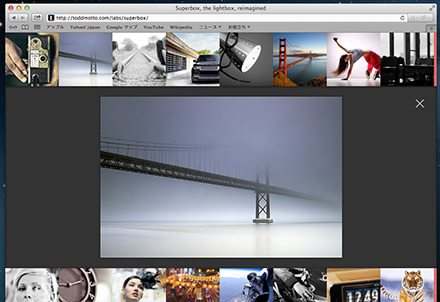
使い方
レスポンシブなのでブラウザの幅を拡大縮小してもそれに応じて最適化してくれます。

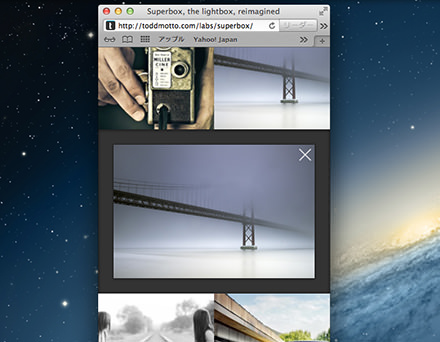
ブラウザ幅を縮小すると以下のようにレイアウトを調整してくれます。

画像のマークアップはsrc属性にサムネイル画像のパス、data-img属性にオリジナル画像のパスを記述する必要があります。
<div class="superbox-list">
<img src="サムネイル画像のパス" data-img="オリジナル画像のパス" alt="" class="superbox-img">
</div>
CSSに以下を追加。
.superbox-list {
display:inline-block;
*display:inline;
zoom:1;
width:12.5%;
}
SuperBoxを呼び出します。
$(function() {
$('.superbox').SuperBox();
});
ブラウザサポートは、最新のモダンブラウザはもちろん、IE7〜10でも動作が確認されているみたいですね。これらのブラウザ種類の対応やレスポンシブでスマホやタブレットにも最適化されることから、とても安心して使えそうな画像ギャラリーかと思います。
ダウンロードや詳しい詳細に関しては以下からどうぞ。






