Stretchy Navigationはクリック、タップをすることで伸び縮みするナビゲーションメニューを実装できます。PC、スマホ、タブレットとさまざまなデバイスでも操作感が変わらないのがいいですね。
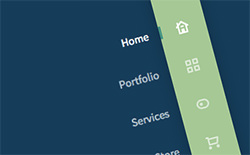
Stretchy Navigation
Stretchy Navigationのデモは以下になります。
左下からNavigation、Add content、Edit contentのスタイルを選択できるようになっています。
メニューアイコンをクリック(タップ)すると、メニューが伸びて各項目が表示されます。
通常はアイコンのみが表示され、メニューリストが非表示になっている状態なので、見た目もスッキリしてスペースにも余裕が生まれますね。
アニメーションもスムーズでストレスなく操作できます。
というわけで、伸び縮みするナビゲーションメニューを実装したい方は、ぜひ試してみてはいかがでしょうか。