snakeMenuはシンプルなアニメーションによるドロップダウンメニューを実装できるjQueryプラグインです。メニューにホバーすることで、手軽にドロップダウンメニューを操作できます。たくさんあるメニュー項目をシンプルなかたちで表示させたい場合にはとても最適な選択肢になりそうですね。
snakeMenu
snakeMenuの詳細やダウンロードは以下になります。
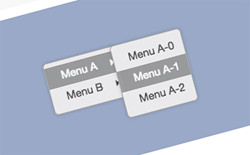
ファイルをダウンロードして実際のデモ動作もチェックできます。デモでは画面上部にナビゲーションメニューが設置されていて、多階層になっているメニュー項目にホバーすると上からスライドでメニューが降りてくる仕組みです。
シンプルなアニメーションで煩わしさもなく、手軽に下の階層のメニューへアクセスできます。ちなみにデモではbootstrapメニューとanimate.cssが使われています。
またレスポンシブにも対応していて、画面を縮小していくとナビゲーションメニューがハンバーガーアイコンに切り替わります。アイコンをクリックすると、メニューがドロップダウンで表示されるようになります。モバイルでの操作も快適に行えるのはうれしいですね。
マークアップなどの実装方法もシンプルでわかりやすく、特に難しい設定もなさそうです。snakeMenuにはオプションもいくつか用意されています。具体的には、menuCont、menuItem、menuItemData、doxCont、boxItem、boxItemData、cssMenuItemActive、destroySnakeRes、mouseDelay、boxOffsetTop、boxOffsetBottom、boxOffsetLeft、boxOffsetRight、noActiveMenuItemです。
そのほか、アニメーションのオープン時とクローズ時にカスタマイズできる、animOpenやanimCloseといった関数も用意されています。
シンプルなドロップダウンメニューでありながらも、多彩なカスタマイズ性も備えたjQueryプラグインに仕上がっています。ホバーによるドロップダウンメニューを実装したい人は要チェックです。