Simple Modalはレスポンシブに対応した軽量でシンプルなモーダルを実装できるjQueryモーダルプラグインです。滑らかなアニメーションで余計な装飾もなく、スッキリしたデザインでとても操作しやすいです。レスポンシブ対応により、画面幅に応じて最適なサイズに可変するのが便利ですね。
Simple Modal
以下のページからSimple Modalの実際のデモ動作をチェックできます。
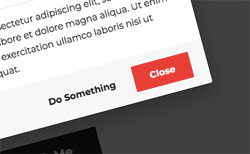
デモでは「Click Me」と書かれたボタンをクリックするとモーダルが立ち上がります。ウィンドウの右上にはバツ印が設置されていて、ここをクリックすると元の画面に戻ります。そのほか、Closeボタンやウィンドウ外をクリックすることでも元の画面に戻ることが可能です。
背景にはオーバーレイがかかるのでモーダル内のコンテンツをグッと注目させられますね。表示・非表示は滑らかなフェードアニメーションで行われます。
Simple Modalはレスポンシブにも対応していて、デモページの画面を縮小していくとそれにあわせてモーダルのサイズも変化します。PCはもちろん、スマホ・タブレットなどいろんなデバイスから閲覧しやすいのがグッドです。
使い方もわかりやすいので手軽に実装できるかと思います。また、data属性には、data-modal、data-modal=”open-modal”、data-modal=”close-modal”が用意されています。
というわけで、軽量・シンプルなレスポンシブ対応のモーダルを実装できる「Simple Modal」の紹介でした。ライセンスはMITとのこと。Simple Modalの具体的な実装方法やダウンロードは、以下のページからどうぞ。