simple-calendarは、イベント設定も可能なシンプルなカレンダーを実装することができます。jQuery・Foundationを使用しているとのこと。余計な装飾もなく、スッキリしたレイアウトのカレンダーを実装したい人にはピッタリですね。
スケジュールは1時間単位で設定可能
simple-calendarの実際のデモ動作は以下のページからチェックできます。
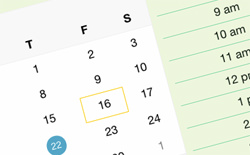
デモでは左側に月のカレンダーが表示され、右側に1日のイベント欄が表示されています。カレンダー内で好きな日付をクリックすると、右側にその日付のイベントが表示される仕組みです。
スケジュールは1時間単位で設定でき、時間の右側の部分をクリックするとイベントを入力することができます。テキストを入力すると、その右側に保存するアイコンとキャンセルするアイコンが現れるので、任意のアイコンをクリックすればOKです。
イベントを保存した後は、そのイベント欄の右側にバツ印が表示されているので、削減したい場合はここから削減します。
また、カレンダーの右下には「Today」と書かれたボタンがあり、ここをクリックすると現在の日付が選択された状態になります。
デモはレスポンシブに対応しているので、パソコンからの閲覧だけではなくスマホなどモバイル端末からも閲覧しやすいのがいいですね。
シンプルながらもスケジュール機能つきでレスポンシブ対応、そして操作も簡単なカレンダーを実装したいという人は、ぜひ「simple-calendar」を活用されてみてはいかがでしょうか?
simple-calendarの詳細やダウンロードは、以下のページからどうぞ。