Simple button checksはカスタマイズ可能なチェックボックスを実装できるjQueryプラグインです。高性能でキーボードサポートもしているとのこと。CSSなどによるカスタマイズを施したチェックボックスを取り入れたい人は要チェックです。
Simple button checks
以下のページからSimple button checksの実際のデモ動作を確認できます。
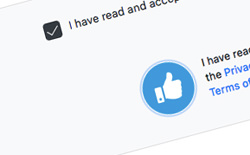
デモではページの下の方にカスタマイズされたチェックボックスが設置されています。チェックを入れるとメッセージが表示されたり、チェックマークとは違った別のアイコンを表示したりと、そのカスタマイズは様々です。
人とは違ったチェックボックスにすることで、印象にも残りやすそうですね。
Simple button checksにはオプションもいくつか用意されています。主なオプションは、buttonClass、checkedIcon、nonCheckedIcon、wrapContainer、strictLabel、btnAttributesです。
そのほか、コールバック関数やメソッドもいろいろあるので、カスタマイズ性を重視したい人には嬉しい仕様になっています。
Simple button checksの具体的な使い方やダウンロードは、以下のページからどうぞ。