自分の勉強用としてちょっと適当に試してみました。jQueryの基本のセレクター構文です。セレクターは自分が取り出したいHTMLの要素を取り出して、メソッドなどを利用して好きなように操作できるのでまずはここからっすね。
[ads_center]
jQueryを始めるための基本からセレクター操作まで
まずはjQueryを読み込みます。Google AJAX Libraries APIを利用して常に最新のjQueryを読み込むようにしてみます。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1')</script>
これで常に最新のjQueryを読み込むことができます。次にjQueryの基本的な書き方です。
$(function(){
$('セレクター').メソッド
});
例えば以下のように記述すると。
jQuery
$(function() {
$('p').css('background', '#ccc');
});
HTML
<p>サンプル</p>
p要素の背景色を操作できます。idやクラスが指定された要素もcssを書くように指定することで自由に取得できます。
jQuery
$(function() {
$('.list').css('background', '#ccc');
});
HTML
<ul>
<li>リスト</li>
<li class="list">リスト</li>
<li>リスト</li>
</ul>
これでlistというクラスがついている要素を操作できます。こうしてみるとCSSを理解していることが前提になりますね。ちなみに上記のcssメソッドの基本構文はこんな感じ。
$('セレクター').css(プロパティ, 値)
親要素の配下を取り出す場合と親要素の直下を取り出す場合
ちょっと注意が必要な要素の指定です。親要素の直下を取り出すには親要素の配下すべてを取り出す場合と間違えそうなので気をつけなきゃいけないですね。
親要素の配下にある場合
jQuery
$(function() {
$('#parent p').css('background', '#ccc');
});
HTML
<div id="parent">
<p>サンプルです</p>
<div>
<p>サンプルです</p>
</div>
</div>
この場合はdiv#parent配下にあるすべてのp要素を取り出します。次にdiv#parentの直下のみを取り出す場合です。
jQuery
$(function() {
$('#parent > p').css('background', '#ccc');
});
HTML
<div id="parent">
<p>サンプルです</p>
<div>
<p>サンプルです</p>
</div>
</div>
#parent > pという指定で#parentの直下にある要素を取得することができます。
最初と最後の要素を取得するfirst/lastとfirst-child/last-childの違い
これもちょっと混乱しそうな感じです。具体的には以下のような違いになります。
jQuery
$(function() {
$('ul li:first').css('background', '#ccc');
$('ul li:last').css('background', '#ccc');
});
HTML
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
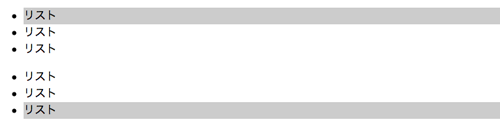
上記ではli要素にfirst/lastを指定しています。この場合、実際にブラウザで確認してみるとこのように適用されます。

要素全体に対しての最初と最後のli要素が取得されます。次にfirst-child/last-childを見てみます。
jQuery
$(function() {
$('ul li:first-child').css('background', '#ccc');
$('ul li:last-child').css('background', '#ccc');
});
HTML
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
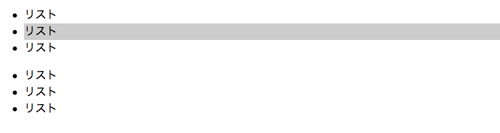
first-child/last-childを指定してブラウザで確認してみるとこのようになります。

この場合は各ul単位のli要素の最初と最後に適用されます。ちょっとまぎらわしいっすね。
n番目の要素を取得してみる
最初と最後の要素は取り出すことができたので次はn番目の要素を取得してみます。n番目の要素を取得するにはeq(index)を使います。
jQuery
$(function() {
$('ul li:eq(1)').css('background', '#ccc');
});
HTML
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
ブラウザで見るとこんな感じです。

ここで注意が必要なのは指定するindexは0から開始されることです。なので1を指定すれば視覚的には2番目の要素に適用されます。ちなみに2つ目のulの子要素を取り出す場合は以下のようにすると取得できます。
$(function() {
$('ul:eq(1) li:eq(1)').css('background', '#ccc');
});
idやクラスを指定がない場合には活用できそうですね。とりあえずまだまだ他にもたくさん数があるので今日はここまでにしときます。また時間があったら他のも試してみます。






