Quttonsはボタンをクリックすると形状やカラーが変化して新しいコンテンツを表示することができるjQueryプラグインです。滑らかなアニメーションで変化しながらコンテンツが現れる姿は、見ていてとてもおもしろいですね。使い方次第でいろんな用途に活用できるかと思います。
Quttons
以下のページからQuttonsの実際のデモ動作を確認できます。
デモ
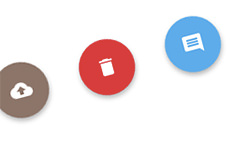
デモでは3つのボタンが設置されており、クリックで各ボタンに応じたコンテンツが表示されます。左からファイルアップロード、確認ダイアログ、コメント投稿になります。
各コンテンツはクリックしないと表示されない仕組みになっているので、通常時はとてもシンプルですね。
スペースの有効活用にもなりますし、見た目もスッキリするのがGoodです。パソコンはもちろん、スマホやタブレットからも操作しやすいのではないでしょうか?
背景カラーや縦横サイズ、easingなどをカスタマイズすることもできるので、気になる方はぜひチェックしてみてください。
というわけで、アニメーションでボタンの形状やカラーが変化する「Quttons」のご紹介でした。
詳しい実装方法やダウンロードは以下からどうぞ。