Product Preview Sliderはスライド機能がついた便利なプロダクトギャラリーを実装することができます。個別の製品ごとにスライダーがついているので、ユーザーにとっても色んなパターンの商品画像が見れて安心できそうですね。
Product Preview Slider
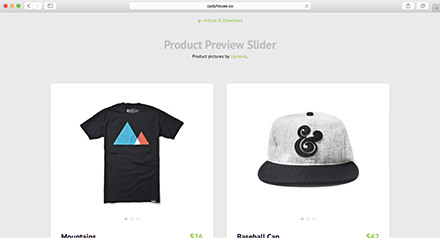
以下はProduct Preview Sliderのデモになります。

商品にマウスオーバーすると前後にある画像が端の方に表示されるので、それをクリックする(もしくは画像下にあるナビゲーションをクリック)とスライドします。
色違いの商品、各部分のパーツ、様々な角度からの画像などなど工夫次第でとても便利なプロダクトギャラリーを実装できそうですね。
ユーザーにとって「知りたい情報」がしっかりと載っていると購入時にとても安心しますからね。
各商品ごとにスライダーを搭載できるので、「商品一覧を見ながら気になったものをその都度スライダーでチェックする」ということを1つのページ内でできるのがとても便利です。
そんなわけで、スライダーを活用したプロダクトギャラリーを実装したい方は是非チェックしてみてください。
Product Preview Sliderの使い方やダウンロードは以下からどうぞ。