PIGNOSE Calendarは、美しくてシンプルな操作性によるデートピッカーを実装することができるjQueryプラグインです。カレンダーを表示させて、その中からユーザーに好きな日付を選択させることができます。
モバイルフレンドリーで複数の言語もサポート
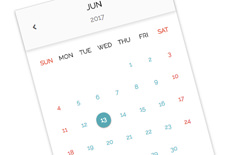
以下、PIGNOSE Calendarの実際のデモページです。
デモページにはたくさんの種類のデートピッカーが用意されています。あらかじめカレンダーが表示されているものからクリックでカレンダーを表示させるもの、ダークテーマ、ブルーテーマ、スケジュールカレンダー、日付の範囲指定ができるものなど、さまざまなタイプのデートピッカーがあります。
カレンダーのデザインもシンプルでクリーンでとても見やすいですね。ダークテーマやブルーテーマなどいくつかのテーマも用意されているので、自サイトに合わせたデザインにセッティングすることも可能です。
ちなみに、テーマはオプションの「theme」という項目から指定することができます。値は、light、dark、blueの3種類が用意されています。
また、日付の範囲指定もオプションの「multiple」から設定可能です。trueにすることでmultipleが有効になります。
このように、シンプルなデザインながらもオプションがいろいろ用意されているので、カスタマイズ性の高いデートピッカーに仕上がっています。レスポンシブ対応でモバイルフレンドリーなところも嬉しいですね。
複数の言語(en、ko、fr、ch、de、jp、pt、da、pl、es、fa)をサポートしているところも魅力的だと思います。
というわけで、まだまだ他にもいろんな機能があるので、気になる人はぜひ「PIGNOSE Calendar」をチェックしてみてください。
PIGNOSE Calendarの詳細やダウンロードは、以下のページからどうぞ。