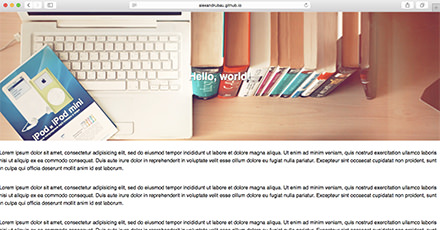
Parallaxorは最小限のミニマルなコードで美しいパララックス効果を実装することができるjQueryプラグインです。コンテナ内に設置した画像がユーザーがスクロール移動するページ速度とは異なるテンポでスクロールされます。Webページ内にちょっとした視覚効果を与えたい時に使ってみたいですね。
Parallaxorの使い方

Parallaxorを実装するためには、まず以下のファイルを読み込んでおきます。ここではmin版を使用しています。上からparallaxor.min.css、jQueryコア、parallaxor.min.jsになります。
<link href="parallaxor.min.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="parallaxor.min.js"></script>
そしてパララックス部分に使用するコンテンツをマークアップします。
<div id="mycontainer">
<h1>サンプル</h1>
<h2>サンプルテキスト</h2>
<img src="sample.jpg">
</div>
topやlayersといったオプションなどを指定してスクリプトを有効にします。
$('#mycontainer').parallaxor({
top : true,
layers : {
'h1, h2' : {
distance : '200px',
direction : 'right'
},
'img' : {
distance : '100%',
direction : 'down'
}
}
});
オプションについての詳細は以下のページで確認することができます。
alexandrubau/parallaxor · GitHub
ブラウザの互換性については次のブラウザでテストされているとのことです。(記事公開時点)
- Chrome 39.0.2171.95(64-bit)
- Firefox 32.0.3
- Safari 8.0.2(10600.2.5)
モバイル上のテストは行われていないので利用する場合はその辺も含めて確認しておく必要がありそうですね。
というわけで、以上、Parallaxorのご紹介でした。パララックスを取り入れたいけど難しそう、またはめんどくさそうだなと思っている方は是非チェックしてみてください。