Parallax Slider with jQueryというjQueryスライダーはパララックス効果がとても素敵なプラグインです。実際のデモでは画像と背景の動くスピードに若干のズレがあり、これによってダイナミックさと優美さを感じることができます。ありきたりなスライダーでは物足りないという人にはよさそうですね。
[ads_center]
Parallax Slider with jQueryの使い方

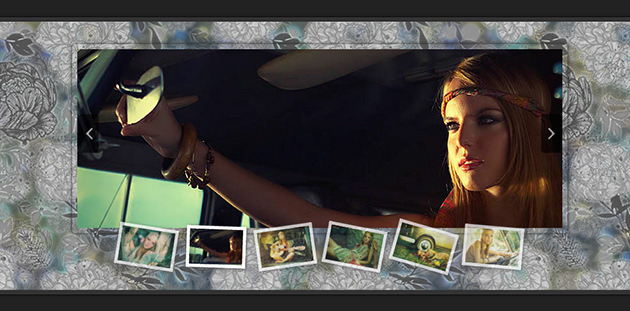
Parallax Slider with jQuery デモ
左右には画像を切り替える矢印アイコンがあり、下部にはサムネイル画像のナビゲーションがあります。お洒落ですね。
$(function() {
var $pxs_container = $('#pxs_container');
$pxs_container.parallaxSlider();
});
パララックスを使用したスライダーを実装したい時に使ってみたいですね。