Panoramix Imageは、左右に移動できるパノラマ画像を表示させることができます。jQueryが使われているとのこと。ダイナミックで広大な風景写真などを、パノラマ機能を用いて快適に見せたいという人にはピッタリですね。
Panoramix Image
Panoramix Imageの実際のデモは以下からチェックできます。
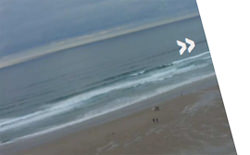
デモでは、パノラマ画像の左右に矢印アイコンが設置されていて、ここにマウスオーバーすると左右に移動させることができます。そのほか、ドラッグでも左右に移動可能です。
広大な風景写真などをパノラマ機能でじっくり楽しむことができるのは、臨場感があってとても素敵ですね。
また、マウスオーバーによる左右移動のスピードはオプションから変更することもできます。デモではspeedの値が150に設定されています。ちなみに、デフォルトの値は50とのこと。
ほかにも、intervalというオプションやmoveLeft(interval, speed)、moveRight(interval, speed)、stopMoving()といったAPIも用意されています。
実装方法に関しても、とてもシンプルでわかりやすく記述できるのがいいですね。
というわけで、ダイナミックなパノラマ画像を実装したい人は、ぜひ「Panoramix Image」を取り入れてみてはいかがでしょうか?
Panoramix Imageの詳しい使い方やダウンロードは、以下のページからどうぞ。