Palette-jsは美しいカラーパレッドを手軽にプロジェクトに追加することができるJSライブラリです。好きなカラーをクリックするだけで、クリップボードにそのカラーをコピーすることができます。
Palette-js
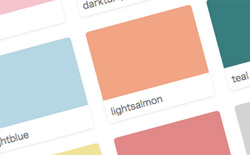
以下、Palette-jsの実際のデモページになります。
デモでは、aquamarine、pink、darkturquoise、steelblue、cadetblue、lightblue、lightsalmon、teal、darkseagreen、khaki、lightcoral、lightgrayなど、たくさんのカラーが並べられたパレットが設置されています。
目的のカラーをクリックすると、そのカラーの上に「COPIED!」と表示され、そのカラーをクリップボードに追加することができます。デザイン・レイアウトともにシンプルで美しく、とても見やすいカラーパレットを設置できます。
使い方もとても簡単です。CDNからソースコードを読み込み、以下のように配列にカラーを設定してあげるだけです。
const colors = [
"aquamarine",
"pink",
"darkturquoise",
"steelblue",
"cadetblue",
// ・・・中略・・・
"lightseagreen"
];
palette(colors, document.querySelector(".example"));
というわけで、手軽にカラーパレッドをプロジェクトに追加することができるJSライブラリ「Palette-js」の紹介でした。Palette-jsの詳細やダウンロードは、以下のページからチェックできます。