Pagination.jsはシンプルでさまざまなカスタマイズが可能なページネーションを実装できるjQueryプラグインです。ナビゲーションを数字だけにしたり、矢印だけにしたり、または数字と「Go」を表示させたりと、オプションを利用していろいろと自分好みにカスタマイズできます。
Pagination.js
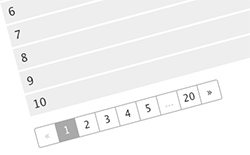
Pagination.jsの実際のデモページは以下になります。
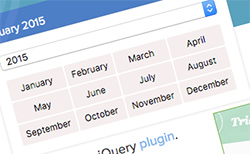
オプションにあるdataSourceで、ナビゲーションの形式を指定できます。例えば「1, 2, 3…」と指定すると、その通りのページネーションになります。
pageSizeには、1ページに表示するコンテンツの数を指定します。ほかにもshowPreviousやshowNextといったオプションがあったり、コールバックも設定可能です。
基本的な使い方はわかりやすいと思うので、jQueryのプラグインでページネーションを実装したい方はチェックしてみてはいかがでしょうか。
Pagination.jsのダウンロードや詳細は以下からどうぞ。