overhang.jsは、通知バーを実装するためのjQueryプラグインです。しかも、シンプルかつクールなデザインです。他にも、プロンプト(動作を誘導するようなもの)や確認の機能も備わっています。カラーデザインも可能なので、ユーザーの目を引くものになります。また、コールバック機能もあるので、「通知をして終わり」なんてことにもなりません。実装もほどよく簡単にできます。それでは、overhang.jsについて詳しく見てみましょう。
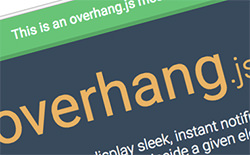
overhang.js
overhang.jsは、jQueryとjQueryUIバージョンの2つに対応しているので、2種類のjQueryを以下のように読み込む必要があります。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
jsファイルと、CSSファイルも読み込みます。
カラーは、青(success)、赤(error)、水色(info)、オレンジ(warn)の4種類があります。初期値は青です。タイプは、通知(info)、プロンプト(prompt)、確認(confirm)から選択できます。
$("body").overhang({
custom: true,
primary: "#34495E",
accent: "#F4B350"
});
「primary」は背景色、「accent」は下線の色を指定しています。
オプションでは、通知バーを自動で閉じる指定も可能です。
デザイン性に優れていて、かつ実装が簡単なプラグインをお探しの方は、ぜひチェックしてみてください。デモサイトには様々な形式が公開されています。overhang.jpのダウンロードや詳しい使い方は以下からどうぞ。