Monthly.jsはレスポンシブに対応したシンプルで美しいカレンダーを実装できるjQueryプラグインです。余計な装飾などがなく、すっきりしたデザインがとても見やすいカレンダーです。パソコンでの表示はもちろん、スマフォやタブレットなどでも確認しやすいカレンダーを実装したい方は要チェックです。
Monthly.js
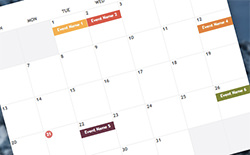
以下からMonthly.jsの実際のデモを確認できます。
各日付をクリックするとリスト形式で表示されます。こちらもシンプルで見やすいです。
また、カレンダー上部の左右両端にある矢印から前後の月に切り替えることができます。サクサク動作するので、使っていてとても快適ですね。
シンプルなデザインがベースになっているからこそ、イベントを入れた日付が引き立ちますね。色分けさたイベントは視認性もよくてチェックしやすいです。これなら予定を忘れてしまう心配も少なくなるような気がします。
そんなわけで、レスポンシブに対応したシンプルですっきりしたデザインのカレンダーを実装できるjQueryプラグインをお探しの方は、ぜひチェックしてみてはいかがでしょうか?
Monthly.jsのダウンロードや詳細は以下からどうぞ。