Materialize Tagsは、マテリアルデザインのタグ管理を実装することができるjQueryプラグインです。input要素によるテキストボックスに入力されたキーワードをタグとして表示することが可能です。Materializeをベースに作られています。
Materialize Tags
以下のページからMaterialize Tagsの実際のデモ動作をチェックできます。
デモ
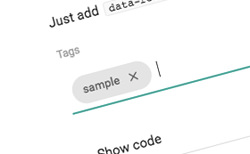
デモページにはいくつかのサンプルが設置されています。例えば、上にあるBasicタイプのサンプルでは「Tags」と表示されているテキストボックスに文字を入力するとタグとして表示させることができます。
タグの横にはバツ印が付いていて、ここをクリックするとタグを削減することが可能です。
ほかにも、あらかじめ特定のキーワードをタグとして表示させたり文字を入力した際にキーワードの候補を表示させたりといった機能も加えることができます。
また、Materialize Tagsにはオプションもいろいろ用意されていて、tagClass、itemValue、itemText、confirmKeys、maxTags、maxChars、trimValue、allowDuplicates、freeInput、typeahead、concelConfirmKeysOnEmpty、onTagExistsといった項目のセッティングが可能です。そのほか、イベントなどの設定もできるのでカスタマイズして使いたい人にもうれしい仕様ですね。
というわけで、マテリアルデザインのタグを表示させることができるjQueryプラグイン「Materialize Tags」の紹介でした。Materialize Tagsの詳細やダウンロードは、以下のページからどうぞ。