marginotesは、クールなマージンノートを作成するjQueryプラグインです。その用途は、記事の掲載に適しています。記事内のテキストに注釈をつけ、読みやすいスマートな記事の作成を助けます。次に紹介するデモページではベトナム旅行について書かれています。単語には外部リンクとページ内のリンクが注釈(メモ・補足情報)として設置されています。この注釈が、このプラグインの大きな特徴です。それでは、このmarginotesについて詳しく紹介していきます。
記事本文の見た目をスッキリ仕上げる
marginotesの実際のデモは以下からチェックできます。
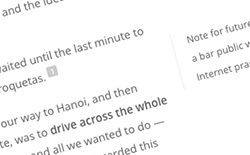
marginotesの基本構成は、HTML属性に指定されているテキストの余白にメモを追加して、記事をスマートに仕上げてくれます。記事の本文は簡潔に表現できるので、見た目がスッキリとした仕上がりになります。
デモページを例にあげると、記事内にはリンクとして他ページへ移行するものもあるほか、11個の注釈が1~11と数字で表示されています。その部分に関してはページ下部の注釈の一覧へ、ページ内リンクとして設置されています。クリックすれば、ジャンプする仕様です。
ほかにもプラグインの配布ページでは、テキストにマウスオンすると、左余白に注釈(メモ・補足情報)が表示される方法も紹介されています。(ツールチップの設置)
記事を読んでいると分からない言葉や、関連した事柄を調べたくなる言葉に出会うことがありませんか? marginotesがあれば、そんなときもいちいちタブを開き新たに検索する手間が減ります。ユーザーは快適に記事を読むことができますね。
ツールチップ(余白部分に表示する場合のメモ欄)の幅のデフォルトは、100pxです。お好みで変更してみましょう。
インターネットへの記事投稿は、ブログの利用がメジャーになっていますが、ブログにはない表示方法ですね。「自分のページは自分で作成する!」そんな方にオススメするプラグインです。