ちょっと珍しそうなスライダーを見つけたのでご紹介します。タブパネルにもなっているレスポンシブなjQueryスライダー「Liquid Slider」です。前後のスライドボタンの他にもパネルのメニューをクリックすることでもスライドさせることができます。レスポンシブ対応なのでスマホで見てもサイズ調整されます。
[ads_center]
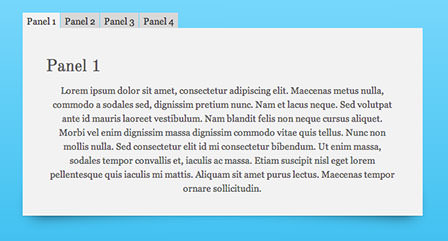
シンプルなデザイン
こんな感じでタブパネルにもなっているスライダーです。

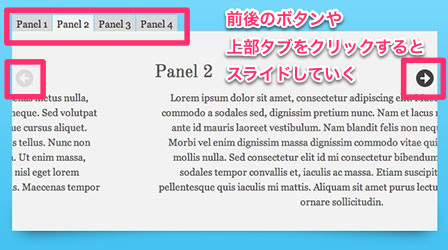
前後のボタンや上部タブをクリックしてもスライドさせることができます。ページナビの役割も果たしてますね。

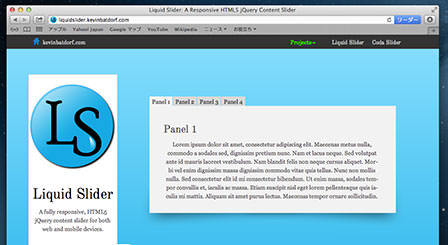
レスポンシブにも対応しているので、このようにブラウザの幅に応じてスライダーのサイズも調整されていきます。

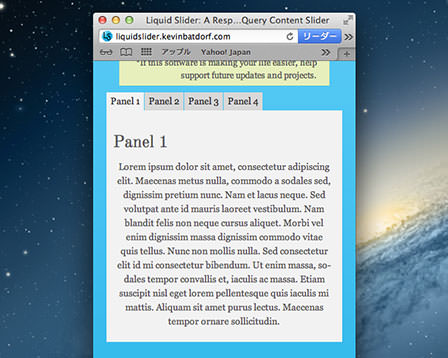
画面サイズを縮小。

スマホでもスライダーを実装したい時には1つの候補として覚えておきたいですね。
以下からダウンロードできます。
Liquid Slider: A Responsive HTML5 jQuery Content Slider







