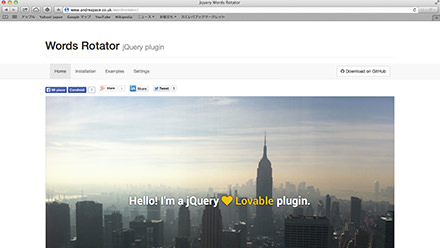
Words RotatorというjQueryプラグインを使えば、文字をアニメーション付きで次々に入替していくことができます。軽量でシンプルなところがいいですね。Webサイト内で注目してほしい文字の場所に使ってみるとよさそうです。
[ads_center]
Words Rotatorの使い方
以下から実際のデモを見ることができます。フリップしながら文字が入れ替わっていきます。

デモ
使い方は簡単です。HTMLマークアップは、こんな感じで入替する文字を挿入したい場所にmyWordsというid名を付与したspanタグをセットしておきます。
<p>sample <span id="myWords"></span> sample text</p>
そしてJSを以下のように記述します。wordsには入替していくワードをセットします。
$(function () {
$("#myWords").wordsrotator({
words: ['word1', 'word2', 'word3']
});
});
また、オプションも色々と用意されており、自動ループ、ランダム、アニメーションイン、アニメーションアウト、スピードなどを設定することができます。
詳細やダウンロードは以下からどうぞ。