ホバーするとその地点を中心にして円形メニューが表示されるプラグイン「jQuery Wheel Menu」をご紹介します。ただ表示されるのではなく、中心から飛び出てくるようなアニメーションをしているので、メニューの出し入れが見ていておもしろいですね。以下は使い方です。
[ads_center]
使い方
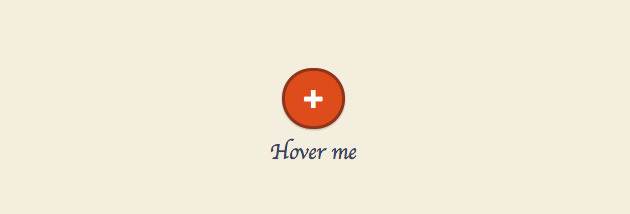
このように、何も表示されていない状態から。

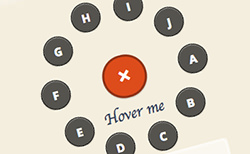
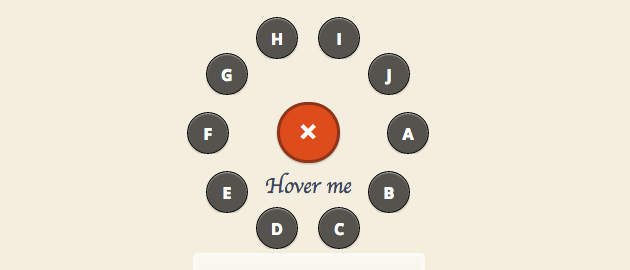
ホバーするとメニューが表示されます。

使い方は、head内にjQuery本体、jquery.wheelmenu.js、wheelmenu.cssを読み込んで、HTMLを以下のようにマークアップします。
<a href="#wheel" class="wheel-button">
<span>+</span>
</a>
<ul id="wheel" class="wheel">
<li class="item"><a href="#home">A</a></li>
<li class="item"><a href="#home">B</a></li>
<!-- 中略 -->
</ul>
あとはプラグインをセットするだけです。オプションではトリガー、アニメーション、スピード、アングルといった項目をカスタマイズすることができます。
$(".wheel-button").wheelmenu({
trigger: "hover", // "click" or "hover"を設定。デフォルトは "click"
animation: "fly", // "fade" or "fly"を設定。デフォルトは"fade"
animationSpeed: "fast", // "instant", "fast", "medium", or "slow"を設定。デフォルトは"medium"
angle: "all" // "all", "N", "NE", "E", "SE", "S", "SW", "W", "NW", or even array [0, 360]を設定。デフォルトは"all" or [0, 360]
});
jQuery Wheel Menuのダウンロードや詳細については以下からどうぞ。