WallpaperというjQueryプラグインを使えば背景画像のレイアウトをブラウザ幅に合わせることができます。ブラウザ幅を縮小したり拡大することによって、そのサイズに最適化された配置に調整されるのでいろんなデバイスで見ることができますね。とても便利なので覚えておきたいプラグインです。
[ads_center]
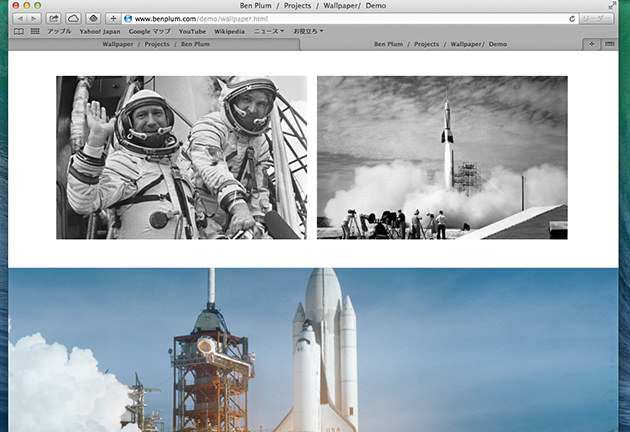
Wallpaperの使い方
このようにブラウザ幅のサイズによって背景画像のレイアウトが調整されます。

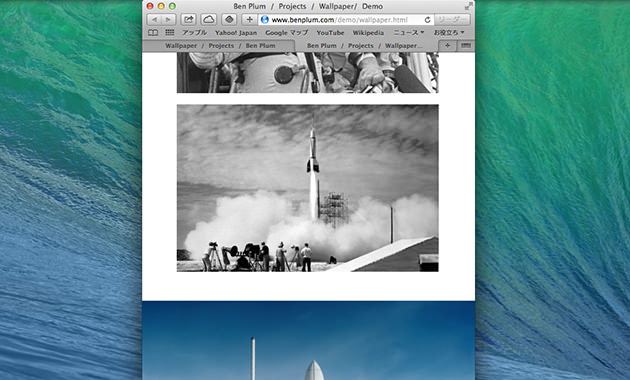
以下は縮小時。

使い方もシンプルですね。
$("#element").wallpaper({
source: "path/to/image.jpg"
});
Wallpaper