VintageTxtというjQueryプラグインを使えば、文字をタイピングしているような効果を実装することができます。オプションでテキストが表示されるスピードを調整することも可能です。見ていておもしろいですね。
[ads_center]
VintageTxtの使い方

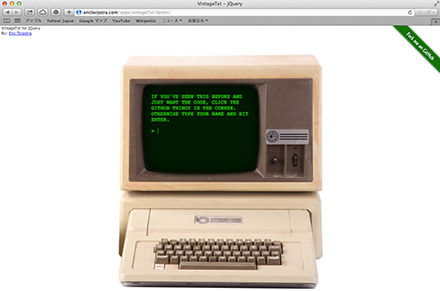
実際のデモでは、このようにヴィンテージ風な感じのつくりになっています。
$('#foo').vintageTxt({
text: ["sample text sample text"],
textSpeed: 150,
linePause: 500,
promptEnabled: false,
onFinishedTyping: function() {
$('#foo').delay(500).fadeOut(2000);
}
});
上記の場合、textという項目に表示したい文字を指定することができます。使い方次第で色んな応用ができそうです。